Texto alternativo (alt text)
O que é o texto alternativo?
O texto alternativo ou alt text é a descrição curta dos elementos visuais de uma imagem que é exibida quando o leitor não consegue ter acesso a essa imagem. É um recurso essencial para que os mecanismos de busca, como o Google, e leitores de tela interpretem o que significa a imagem, já que os algoritmos não conseguem ler recursos visuais.
Alt text e acessibilidade
O texto alternativo também é muito importante para os usuários que usam leitor de tela. Sem o alt text, o leitor de tela informará que há uma imagem, porém o usuário não saberá se a imagem contém ou não informações relevantes.
Como fazer um bom texto alternativo
- Concisão: Seja descritivo e específico. A ideia é que não passe de uma ou duas frases.
- Considere o contexto e a relação da imagem com o conteúdo do texto principal.
- Legenda x texto alternativo: Legenda não é o mesmo que o texto alternativo. A legenda serve para inserir um contexto adicional da imagem ou links de referência e não é necessário repeti-la no alt text.
Diretrizes para redação de texto alternativo
- Use a pontuação corretamente para facilitar a leitura.
- Os leitores de tela costumam identificar o objeto como uma imagem ou ícone. Dessa forma, é importante evitar redundância e informar novamente que se trata de uma imagem ou ícone. Pode-se partir diretamente à descrição do tipo de imagem. Por exemplo, ao invés de usar "Imagem mostra fotografia de uma criança sorrindo", optar por “Fotografia de uma criança sorrindo".
- A informação mais importante da imagem deve sempre vir primeiro.
- Ao descrever pessoas, atentar-se para fazer a descrição de forma mais objetiva/literal possível, sem inferir o que a pessoa parece estar sentindo na imagem. Por exemplo, dar preferência para “a pessoa sorri” ao invés de “a pessoa está feliz”.
- Ao descrever pessoas, atentar-se também para descrever características e acessórios que possam ajudar na identificação como corte/penteado, textura e cor de cabelo, óculos, turbantes, joias e outros tipos de adornos como piercings, tatuagens visíveis etc.
- No caso de imagens complexas, como gráficos ou quadros, sempre que possível, explicar a ideia no parágrafo do texto logo antes da imagem (é recomendado também o uso de uma chamada para a imagem), de forma que o texto alternativo possa referenciar onde essa informação pode ser localizada.
- A descrição deverá ser feita de cima para baixo, da esquerda para a direita, conforme o sentido de leitura ocidental, seguido do fundo da imagem, considerando a posição dos elementos principais da imagem (vide Imagem 3).
- Caso a imagem seja meramente decorativa, informe isso no alt text. Basta escrever “imagem decorativa” para que o leitor possa prosseguir sem se preocupar em perder informações.
- Se a imagem possuir um texto que não está descrito no texto principal, é importante repeti-lo no texto alternativo para que o leitor não perca essas informações.
Exemplos de texto alternativo
Imagem 1:
- “Pintura de Candido Portinari”
- “Quadro - Retirantes, Candido Portinari”
- “Pintura que retrata uma família de retirantes no sertão. Uso de tons terrosos e cinza que dão um tom pesado para o quadro.”
Imagem: Flickr
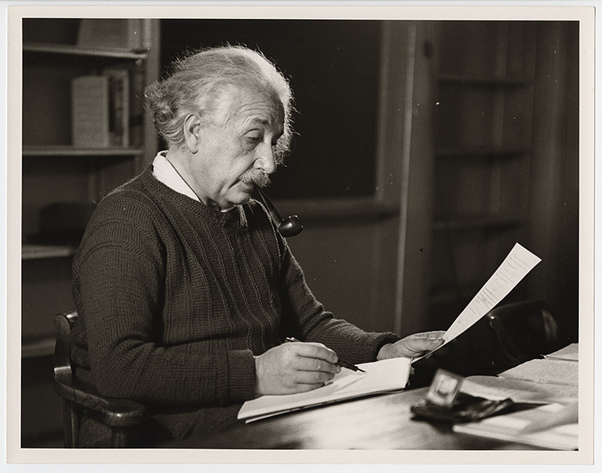
Imagem 2:
- “Albert Einstein"
- “Imagem decorativa” caso o texto principal já esteja falando sobre Albert Einstein.
 Imagem: National Cancer Institute
Imagem: National Cancer Institute.
Imagem 3:
- Fotografia de uma mulher de costas, de cabelos castanhos abaixo do ombro, vestindo um jaleco branco e luvas descartáveis, trabalhando em uma bancada, onde é possível encontrar equipamentos de laboratório sob duas prateleiras com garrafas de vidro.
REFERÊNCIAS